Low Polygon Definition + Tutorial mit Illustrator und Photoshop
Die meisten haben schon einmal Low Polygon-Kunstwerke gesehen, denn dieser Trend ist überall und schon seit einigen Jahren zu beobachten. Aber du weisst nicht wirklich, wie du es beschreiben sollst – ein Haufen ähnlich gefärbter Dreiecke oder Rechtecke, die sich zu einer komplizierten geometrischen Form zusammenfügen, die es irgendwie schafft, abstrakt zu sein, aber dennoch eine klare Figur in irgendeiner Form zeigt? Was ist dieser magische Stil und wie ist er entstanden?

Inhaltsverzeichnis
Was ist Low Polygon?
Mit dem Begriff bist du vielleicht nicht vertraut, aber du hast sicher schon den Stil gesehen. Einfache geometrische Formen, die nebeneinander gestellt werden, um eckige, oft minimalistische Kompositionen zu schaffen. Das Wort Polygon kommt aus dem Altgriechischen und bedeutet «Vieleck», also eine zweidimensionale Form aus geraden Linien und Winkeln.
Du musst kein Experte in Illustrator oder Photoshop sein, um dieses Tutorial zu befolgen. Du brauchst lediglich ein gutes Auge und eine gute Portion Geduld.
Wie ist Low Polygon entstanden?
Die Low-Poly-Kunst stammt aus den frühen Tagen der 3D-Animation. Das Nachahmen von 3D-Szenen mit einer niedrigen polygonalen Auflösung trug dazu bei, die Renderzeiten zu reduzieren, was den Entwicklungsprozess von Videospielen und Animationsfilmen erheblich beschleunigte. Die Technologie hat einen langen Weg zurückgelegt, aber auch heute noch wird Low-Poly-Art verwendet, um die Renderzeit zu verkürzen. Tatsächlich ist der Low Polygon-Look so etwas wie ein Design-Trend geworden. Videospiele, 3D-Künstler und sogar Illustratoren verwenden einfache Polygone in ihren Kompositionen, um Textur und Tiefe zu vermitteln, ohne auf eine minimalistische Ästhetik zu verzichten. Im Folgenden findest du einige grossartige Beispiele für Low-Polygon-Kunst, die eine Reihe verschiedener Designstile umfassen, sowie Tutorials für die Erstellung deines eigenen Low Polygon-Werkes.

Low Polygon Tutorial
In diesem Tutorial lernst du Schritt für Schritt, wie du ein stilvolles Low Polygon Porträt in Illustrator und Photoshop erstellst.
Kennst du schon meine 52 weltbesten Spickzettel?
Das Geheimnis beim Schaffen von Werken in diesem Stil ist ein gutes Referenzbild. Zunächst verraten wir dir, wie du so eines machst. Anschliessend zeige ich, wie man dieses in Photoshop bearbeitet und dann daraus eine Vektorversion in Illustrator erstellt.
1. Referenzbild auswählen
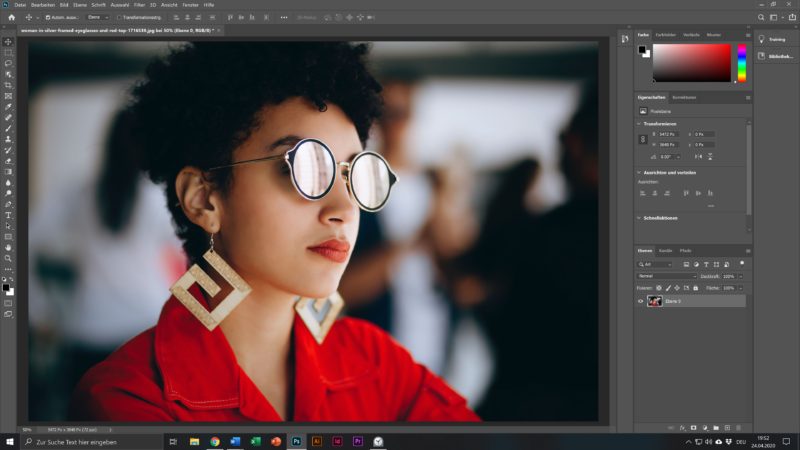
Zuerst brauchst du ein gutes Referenzbild. Für dieses Tutorial haben wir ein Stockfoto verwendet, aber für dein persönliches Kunstwerk empfehle ich dir natürlich, selbst eins zu machen.
Es ist wichtig, dass du eine offene Blende nutzt, um eine gewisse Tiefenunschärfe zu erzeugen. Zudem brauchst du eine gute Variation von Licht und Schatten und du solltest sicherstellen, dass dein Modell ein paar scharfe Kanten kriegt, sei es durch eine Brille, ein Halsband oder anderen Schmuck. Diese Accessoires stehen dann im Kontrast zur weichen Haut oder der Kleidung.
Wenn du mehrere gute Fotos hast, kannst du aus den einzelnen Bildern die besten Teile auswählen und sie anschliessend zu einem Bild zusammenfügen. Dazu schneidest du die einzelnen Bildteile mit Photoshop aus und kombinierst sie zu einem neuen Bild. In dieser Phase darfst du ruhig wählerisch sein, es lohnt sich!

2. Bildausschnitt wählen
Du musst das Bild nicht zwingend realitätsgetreu wiedergeben, es soll einfach ein gutes Referenzbild werden. Gefällt dir etwas an deinem Bild nicht, kannst du es einfach ändern. Passt dir zum Beispiel ein Teil der Haare nicht, schneidest du ihn einfach weg.
3. Mehr Dynamik!
Wenn du ein vollständiges Bild hast, kannst du den Kontrast, die Farbbalance, die Level und all die anderen Werte verändern, um ein dynamischeres Bild zu erzeugen.
Ich sollte das eigentlich nicht sagen, aber ich finde Photoshop’s Auto-Kontrast-, Auto-Farbe und Auto-Farbton-Funktionen (im Bild-Menu) hier oft sehr nützlich, wenn ich meine Komposition nicht manuell korrigieren möchte.

4. Farbton anpassen
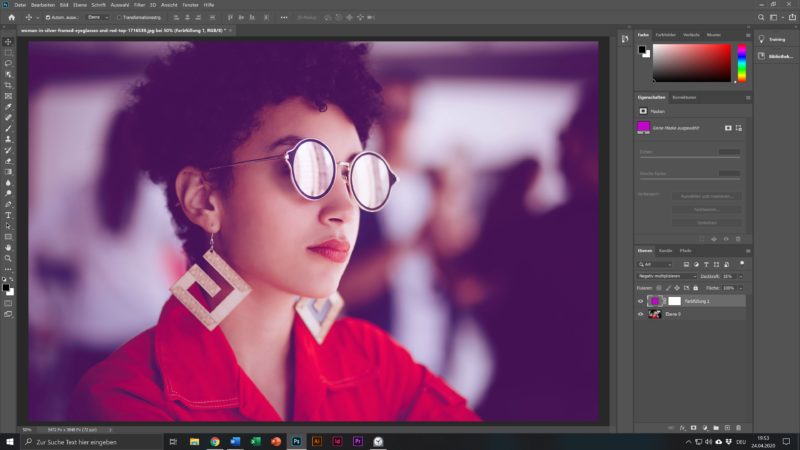
Dir gefällt der Farbton deines Referenzfotos nicht oder ist er nicht interessant genug? Um es näher an deine Vorstellungen zu bringen, kannst du mit einer zusätzlichen Farb-Ebene experimentieren. In diesem Beispiel habe ich eine Ebene Lila im Überblendungsmodus «negativ multiplizieren» hinzugefügt.

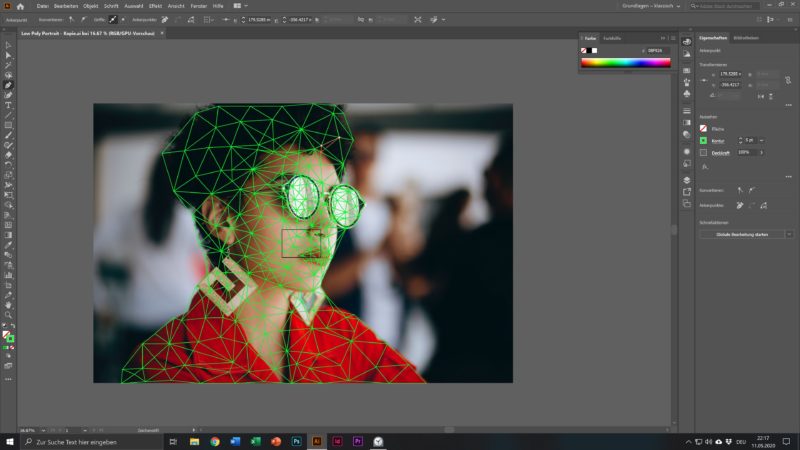
5. Das Dreiecksnetz
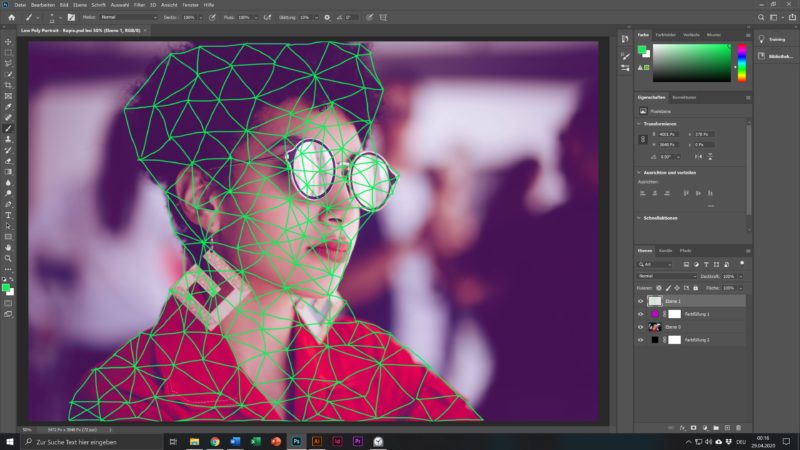
Nun kommen wir zum zeitaufwendigen Teil des Prozesses: dem Dreiecksnetz. Dabei gibt es keinen geheimen Trick – du musst es von Hand machen. Aber warum? Weil dein Gehirn die Konturen des Gesichts besser als jedes Skript oder jeder automatisierte Prozess bestimmen kann.
Hier aber trotzdem einige kleine Hilfen. Kleine Teile erfordern kleine Dreiecke. Mach für dein Low Polygon niemals Vierecke, das sieht einfach falsch aus. Halte dich an die Dreiecke. Es ist einfacher, wenn dein Motiv eine gerade Nase hat wie dieses hier. Abgerundete Nasen sind kniffelig. Mir persönlich hilft es meist, bei den besonders markanten Stellen anzufangen, in diesem Beispiel also Brille, Ohrringe und eventuell die Lippen. Wenn du diese detailreichen Teile mal hast, ist es nachher einfach, sie durch weitere Polygone miteinander zu verbinden.
Erstelle das Netz mit dem Pinsel-Werkzeug auf einer leeren Ebene über dem Referenzbild. Verwende dafür eine helle Farbe, die mit dem Porträt kontrastiert. Ich ziehe Blau oder Grün vor, weil die Person auf dem Bild diese Farben vermutlich nicht im Gesicht hat (es sei denn, sie hat entsprechende Tattoos).

6. Finetuning
Wenn du schon so weit gekommen bist, darfst du dir auf die Schulter klopfen, denn den grössten Teil der harten Arbeit hast du jetzt hinter dir – aber noch nicht alles.
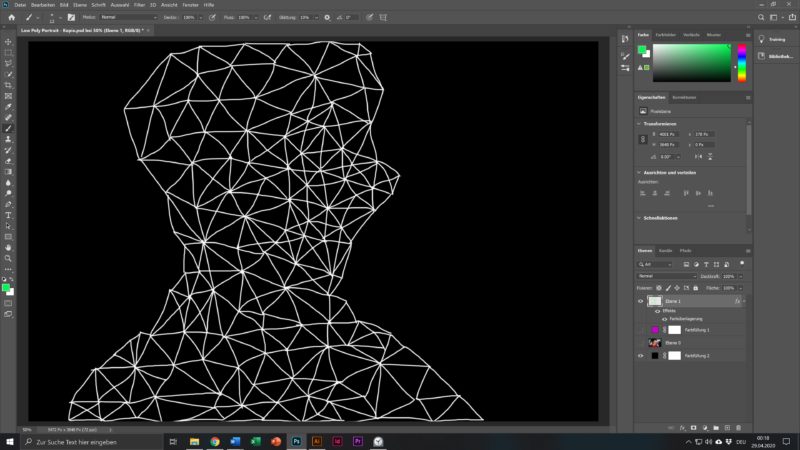
Jetzt ist es an der Zeit, das Netz aus Dreiecken zu verfeinern. Blende das Referenzbild am besten aus, denn jetzt musst du dich nur auf das Netz konzentrieren. Bereinige es und überprüfe, ob du irgendwo ein paar Dreiecke vergessen hast zu platzieren – davon kannst du nämlich nie genug haben, glaub mir!
Sobald du das Netz überarbeitet hast, speicherst du es als JPG (ohne Referenzbild). Wenn du noch mehr Kontrast zum dunklen Hintergrund brauchst, kannst du vorher auch noch die Farbe des Netzes ändern. Dann kannst du Illustrator starten!

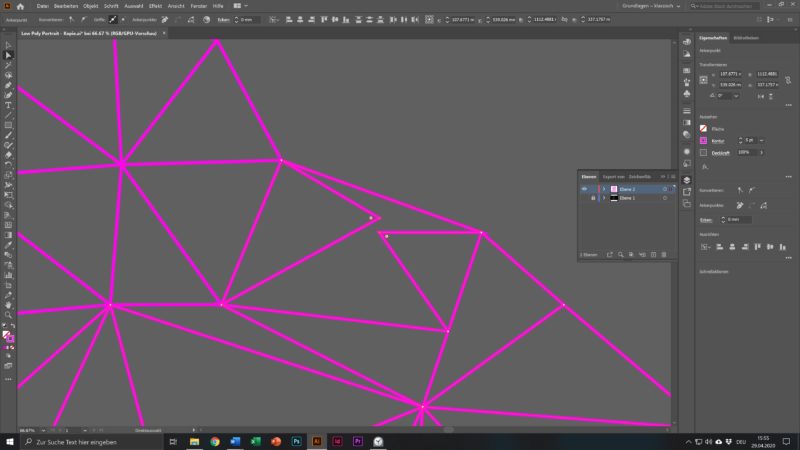
7. Wechsel zu Illustrator
Öffne die JPG-Datei in Illustrator, platziere dein Polygon-Netz auf der Zeichenfläche und sperre die Ebene. Wähle jetzt das Stiftwerkzeug und zeichne damit dein Netz nach, sodass ein neues Polygon-Netz aus Vektormaschen entsteht. Auch hier verwendest du am besten eine Farbe, die man gut sieht – zum Beispiel helles Violett.
Auch dieser Arbeitsschritt wird einige Zeit in Anspruch nehmen – also lass deine Lieblingsplaylist laufen und trink einen guten Kaffee dazu, damit die Reise beginnen kann. Nachfolgend ein paar Tipps, um den Prozess zu beschleunigen.
Du musst die Dreiecke nicht unbedingt schliessen, sondern nur mit dem Stiftwerkzeug alle drei Seiten des jeweiligen Polygons markieren. Das klingt vielleicht komisch, aber bei hunderten von Dreiecken wird dir das eine Menge Zeit sparen.
8. Pause und Speichern
Du musst auch nicht sehr präzise sein, denn wir verwenden nachher einen raffinierten Trick, um die Polygone zusammenzufügen. So, das war eine Menge Arbeit. Mach eine Verschnaufpause. Und denk bitte immer daran, zwischendurch zu speichern.
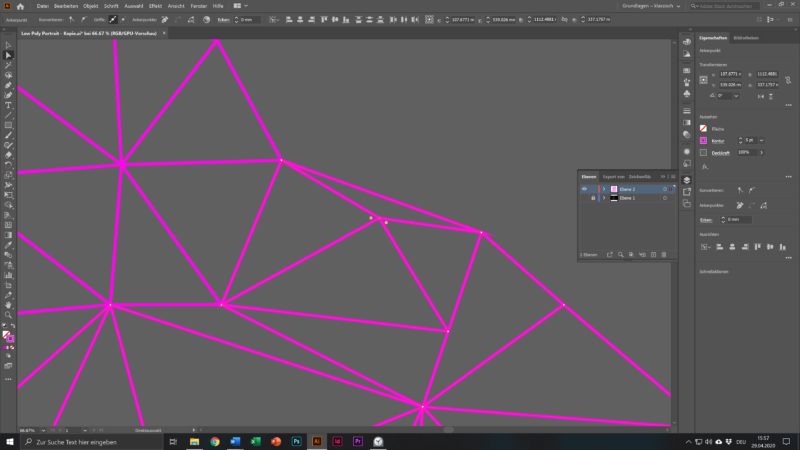
10. Endpunkte ausrichten
Jetzt zeige ich dir einen Trick, wie du alle Endpunkte perfekt auf die richtige Stelle ausrichtest. Es ist eine simple Prozedur, aber natürlich musst du diese so oft wiederholen, wie du Dreiecke hast.
- Wähle mit dem Direktauswahl-Werkzeug eine Gruppe von Punkten aus, die sich an der gleichen Stelle befinden sollen.
- Öffne das Ausrichten-Panel (Fenster –> Ausrichten) und klicke auf «horizontal zentriert ausrichten».

Dann klickst du auf «vertikal zentriert ausrichten» und alle deine Punkte rutschen an genau die gleiche Stelle. Voilà!

Bei Bedarf kannst du die Punkte jetzt verschieben um ihre Position zu korrigieren. Jetzt wiederholst du diesen Schritt für alle deine Eckpunkte.
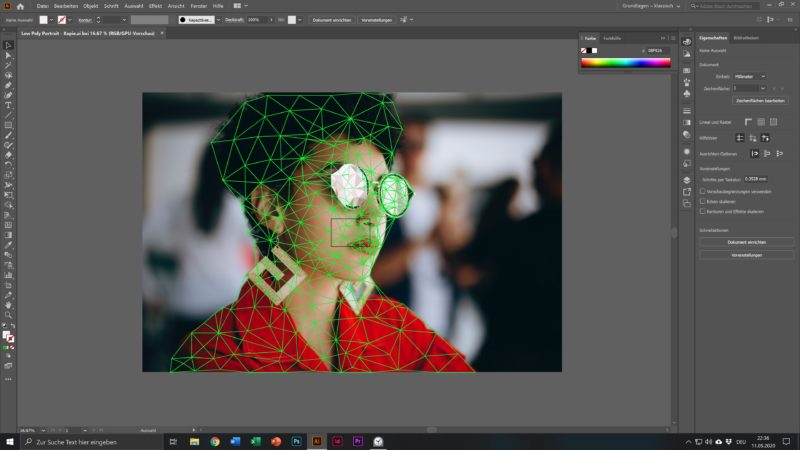
11. Prüfen ob nichts vergessen wurde
Blende das in Photoshop erstellte Polygon-Netz aus. Überprüfe dein neues Netz erneut auf fehlende Dreiecke (ich vergesse pro Porträt immer mindestens zehn Polygone). Am einfachsten kannst du das prüfen, indem du alle Vektoren auswählst (Ctrl-A oder Cmd-A) und dann die Füllung umkehrst, indem du Shift+X drückst.
Wenn jetzt irgendwo ein Polygon fehlt, stellst du die Füllung wieder auf normal (nochmal Shift+X), fügst es hinzu und überprüfst die Netzstruktur dann erneut, bis sie vollständig ist.
12. Referenzfoto ausrichten
Platziere dein Referenzfoto auf einer Ebene unter dem Vektornetz aus Polygonen und richte es genau daran aus. So kannst du jetzt die richtigen Füllfarben auswählen, damit aus dem Netz ein erkennbares Porträt wird. Zuerst sperrst du aber noch die Ebene mit dem Referenzbild.

13. Jetzt wird’s farbig!
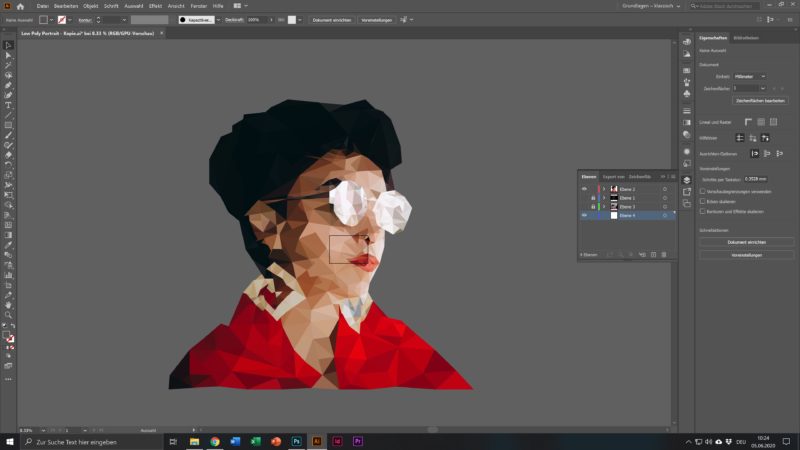
Jetzt kommt der lustigste Teil – lass uns Farbe ins Spiel bringen. Wähle nacheinander jedes Dreieck aus, nimm das Pipettenwerkzeug (I) und wähle dann die Farbe in der Mitte jedes Dreiecks als Füllung aus. Um abwechselnd zwischen Auswahlwerkzeug und Pipette zu wechseln, brauchst du die Tasten „V“ und „I“.

Es wird eine Weile dauern, aber zum Schluss wird das Ganze dann in etwa aussehen wie im Bild unten und du hast dein eigenes Low Polygon Porträt. Ich persönlich mag es, wenn das Bild nicht zu detailliert ist und etwas abstrakt aussieht, aber das ist eine künstlerische Entscheidung, die jeder selber fällen muss.

Allgemeine Low Polygon-Tipps
Quellmaterial
Wähle das richtige Quellmaterial aus. Etwas aus dem Nichts zu machen ist zwar nicht unmöglich, aber ziemlich schwierig. Tu dir also selbst einen Gefallen und stelle sicher, dass dein Bild von hoher Qualität ist und eine solide Struktur aufweist, mit der du arbeiten kannst.
Form
Eine Sache, die diese geometrischen Werke meistens alle gemeinsam haben, sind gerade Linien. Es gibt auch solche, die Kreise und Kurven enthalten, doch es sind diese polygonalen, aus Facetten bestehenden Formen, die uns an Geometrie denken lassen.
Davon abgesehen ist ein Teil dessen, was deinen Stil innerhalb dieser limitierten Möglichkeiten bestimmt, das oft gewählte Dreieck. Es ist schlichtweg das Einfachste. Auch eine Vielzahl ungleicher, sich überschneidender Polygone kannst du verwenden. Jede dieser Möglichkeiten hat eine unterschiedliche Wirkung auf dein Werk, daher solltest du diese Entscheidung als erstes treffen.
Symmetrie
Eine wichtige Komponente deines Werkes ist die Symmetrie. Wirst du ein Stück schaffen, in dem eine Seite die andere widerspiegelt? Oder wirst du mit dem abstrakteren Konzept spielen, ein Bild voller Knotenpunkte zu schaffen, die sich an allen möglichen verschiedenen Orten treffen?
Dimension
Arbeitest du im 2D- oder im 3D-Raum? Die Kreationen werden zwar im ersteren gemacht, aber sie sind ziemlich abhängig von der Illusion, dass sie einen 3D-Raum schaffen. Aber diesen Effekt erreichen sie auf verschiedenen Leveln.
Kontext
Zwar kommt ein Grossteil des Low Polygon-Stils aus dem Bereich der Illustration, mittlerweile wird er aber für alle Arten von Grafikdesign verwendet, nachdem er den Weg von der digitalen Kunst zu Logos, Drucksachen und mehr zurückgelegt hat. Die Kunstfertigkeit dieser Art von geometrischem Trend kann mit natürlicheren, detaillierteren Bildern, wie zum Beispiel Fotografien vermischt werden, um einen fantastischen Kontrasteffekt zu erzielen.
Weitere Low-Polygon Inspiration
Du bist jetzt Low Polygon-Experte! Schau dir an, wie Andere diesen Trend nutzen und finde deine eigene kreative Methode, das auch zu tun. Unter dem Instagram-Hashtag #lowpoly findest du noch so einige Bespiele.







0 Gedanken und Fragen